|
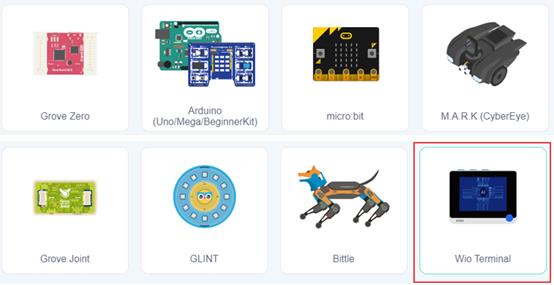
编写WioTerminal程序多使用Arduino IDE,但其实我们还有一种更简单的入门软件可供选择,它就是Codecraft。 Codecraft是一款图形化编辑软件,它所支持的板卡比较多,参见图1所示。

图1 板卡支持
诚如标题所言,我们这里所选取的板卡自然是Wio Terminal,也称作Wio 终端。 Codecraft是个网络版的软件,在使用前需先下载和安装CodecraftAssistant这个软件,其文件大小为302MB。 该软件的安装过程如图2所示,安装后该软件约占1.2GB的存储空间,见图3所示。

图2 软件安装

图3 空间占用 在Codecraft界面首页,点击WioTerminal的图标即可进入,其界面如图4所示。

图4编程界面 当然,为了模型的创建和使用登录是必须的。若还未注册,可用邮箱或手机账号去注册。 为熟悉和体验该软件的用法,可先以一个简单的程序入手来了解它。 我们知道Wio终端是一款小巧精致的学习与开发的工具,是以ATSAMD51P19为核心控制器,运行速度达 120MHz (最高可达200MHz),配4MB 外部闪存和192KB RAM,自身配有一个 2.4 英寸的 LCD 屏幕。 在通常情况下,我们要使用显示屏显示一行串字符,没有十几行乃至几十行的程序是解决不了问题的。 那我们看看在Codecraft该怎样实现,其效率又该怎样? 1.按照Arduino IDE的设计模式,先要放置一个初始化和循环的组件,即从系统的控件中将该控件拖曳到编辑区。 图5系统控件 2.设置屏幕背景色为红色,即从显示控件中拖曳屏幕背景设置控件到初始化的位置下。 图6显示控件 3.指定显示字符串的内容为“hello”,即拖曳一个打印控件放置在循环结构中。 4.设置循环输出的延迟时间为1秒,即从控制控件中拖曳一个毫秒延时控制放到打印控件下,并将延时值改为1000。 图7控制控件 在完成设计后,其内容如图8所示,没想到吧,其设计过程竟是如此简单,至于效率吗,那更是令人拍手称快。 图8 设计内容 5.要上传程序,必须保证通讯处于连接状态,此时可点击界面上的“连接设备”区域,随后就会弹出图9所示的连接设备对话框。 图9 连接设备 6.设备连接后,点击“上传”按钮即可上传程序,稍加等待后即可完成上传,并可见到图11所示的运行效果 图10 上传过程中 图11运行效果 有了上传测试的经验,我们还可以对显示效果做进一步的修饰,其程序如下: 图12 新程序 程序上传后,其显示如图13所示,看看其显示效果是不是好了许多。 图13 显示效果 在掌握了信息的显示方法后,我们还可以用其丰富的图形绘制功能来绘制图形,其绘制功能如图14所示。 图14绘图功能 以绘制一个圆心在坐标点(100,100),半径为30的黄色圆为例,其程序如下: 图15 绘图程序 完成程序上传后,其显示效果如图16所示。 图16 显示效果 由于Wio终端不但配置LCD显示屏,它还配有板载IMU(LIS3DHTR),麦克风,蜂鸣器,microSD卡槽,光线传感器和红外发射器(IR 940nm)等,故其功能也是异常的强大。 而Codecraft 也自 V2.7.0 版起,添加了基于 Wio Terminal 的嵌入式机器学习功能,其支持的模型如图17所示。 图17 支持模型
以光线传感器为例,它在图18所示的学习与训练后,能够识别出“石头剪子布”这样的手势状态,神奇不?感兴趣的话,不妨一试呦! 图18 手势识别
|